How to install AmzCoupons Deals page on my WordPress site
Hey there,
If you are here, it means you have download your AmzCoupons WordPress Plugin for Amazon Affiliates successfully.
How does the AmzCoupons plugin works?
AmzCoupons Plugin for WordPress collects discounts from all main Amazon marketplaces.
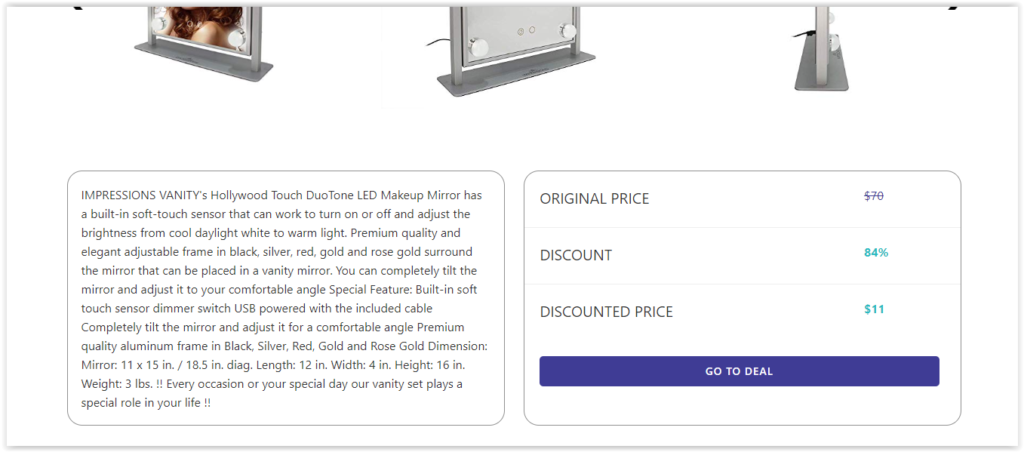
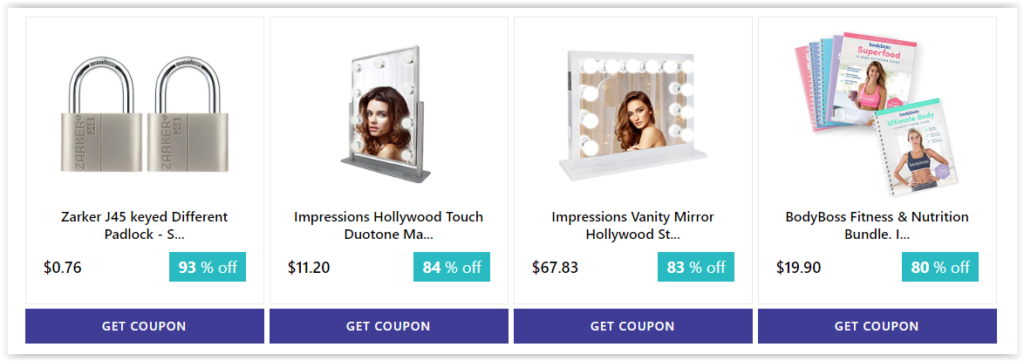
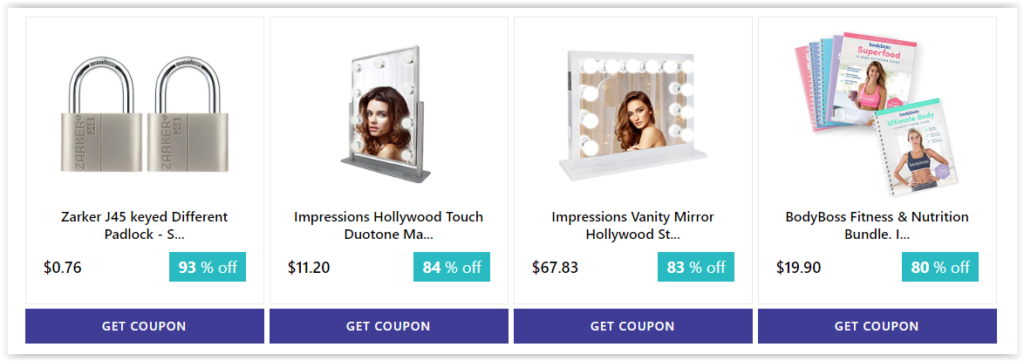
We provide the most advanced deals page for your website, designed and attractive, together with deals pages for each product, with 100% hands off on your side.
In addition to public discounts on Amazon, we provide exclusive discounts from 30,000 Amazon sellers, provided by Juicer.deals.
How to get started?
In this guide, we will provide a step by step guide on how to install and activate the plugin, and also troubleshoot some common errors.
Option 1: Install from the Plugins Store (Recommended)
Step 1: Go to the WordPress Plugins library
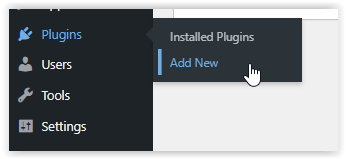
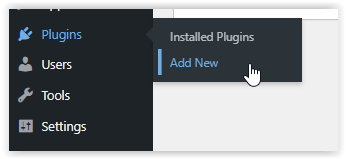
Go to your website dashboard > Plugins > Add new

Step 2: Search the plugin on WordPress library
Search “AmzCoupons”
Step 3: Install and activate
Install and activate the plugin
Step 4: Choose what deals to show on your website
In the sidebar menu, choose AMZ Coupons:

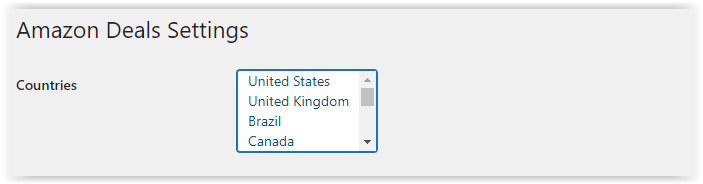
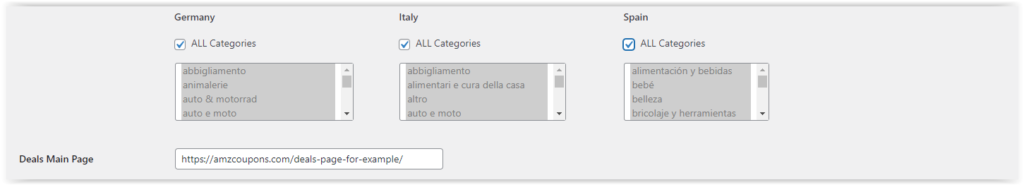
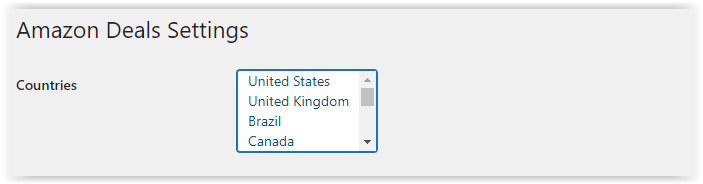
First, choose where your audience is from, USA, Canada, UK, Germany, Italy, France, Spain and Japan.
In order to choose more than one country, press on ctrl and mark the required country.

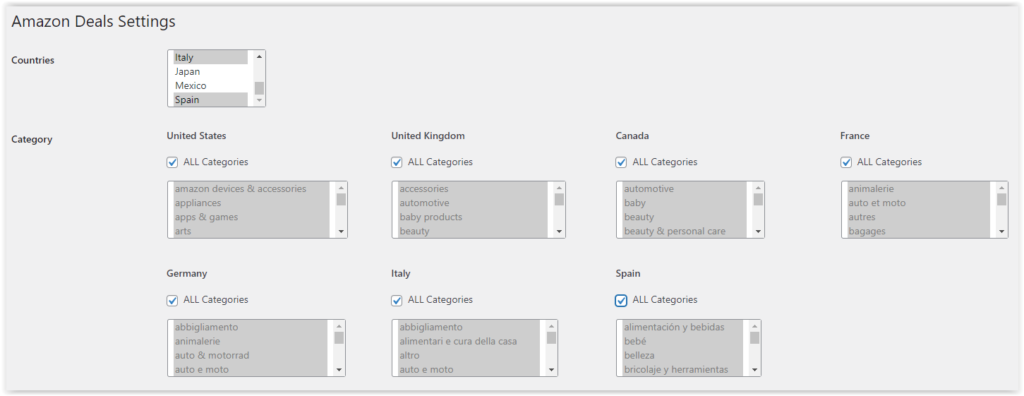
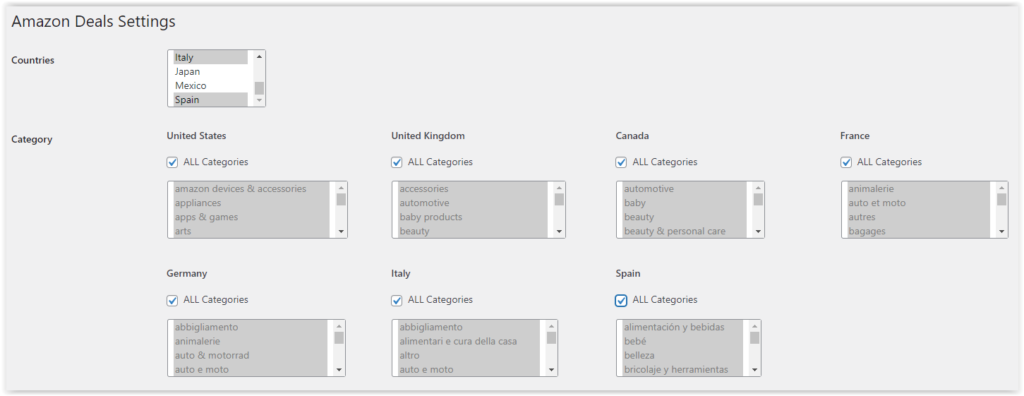
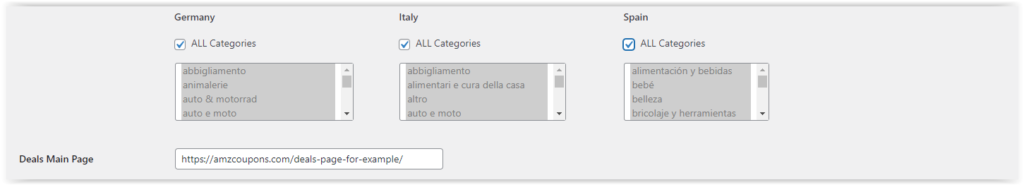
2nd, choose the categories you’d like to show on your website:

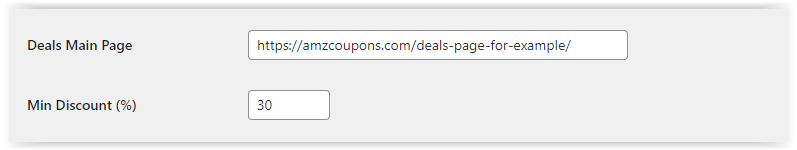
Add the URL of your deals page. Inactive deals will redirect to the main deals page.

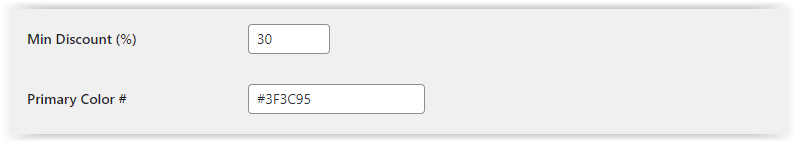
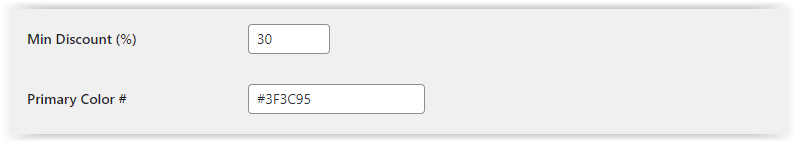
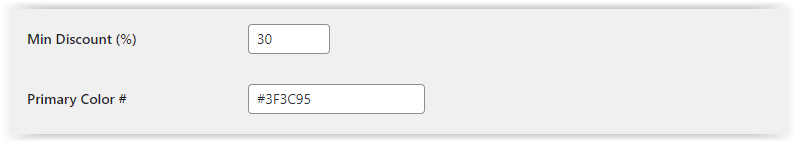
Choose the minimum discount you want to show on your deals page:

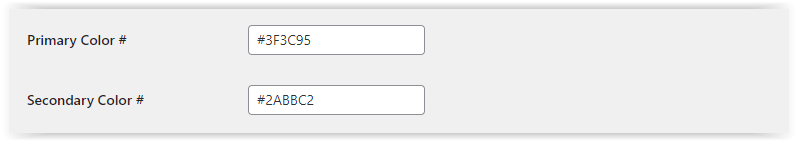
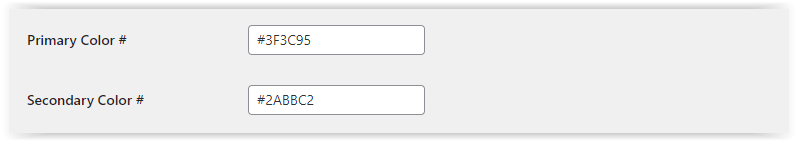
Choose the main color of your website – It will be shown on your deals page buttons and in the deals pages themselves


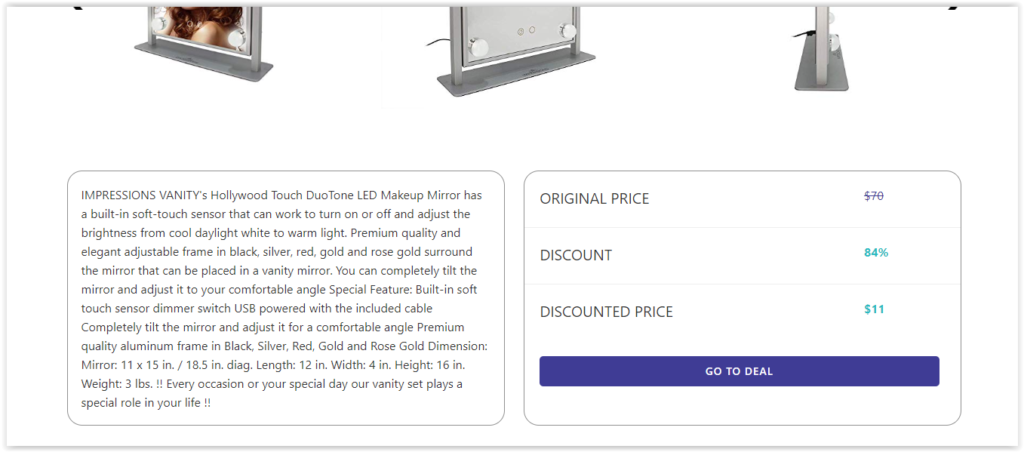
Choose the secondary color, it will effect the discount percentage:


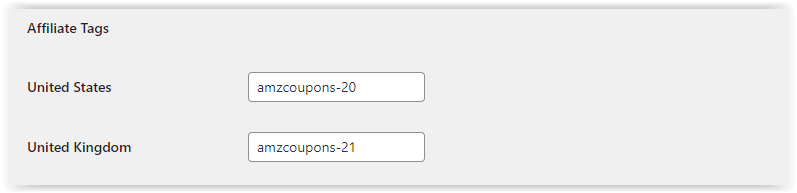
Add your affiliate tags – you can add tag for each country. If you don’t have an affiliate tag, create one on Amazon associates website.

Step 5: Add the short code to your deals page
In order to show the deals page on your website, you must add the shortcode to your page.
Option 1: Add the following shortcode to show the deals page with filters and sorting: [ amazon-deal-list]
Option 2: Add the following shortcode to show the deals page without filters and sorting: [ amazon-deal-list filter=”off”]
NOTE: Remove the spaces after copying the shortcode, find an example in the picture below.


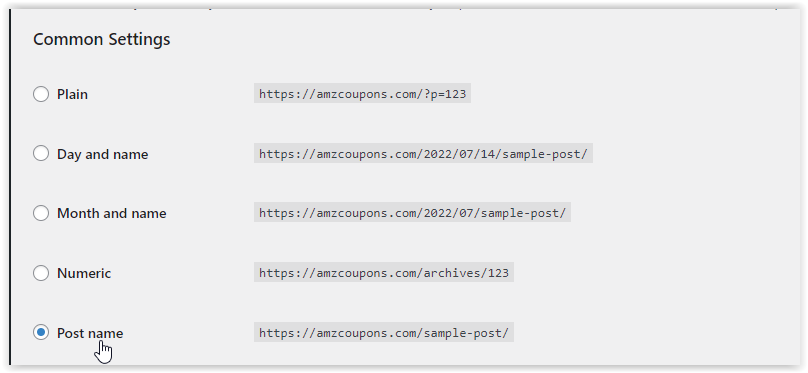
Step 6: Verify the permalinks
In order to create the deals pages, you must verify your permalinks set correctly. Without it, the dynamic deals pages will not work.
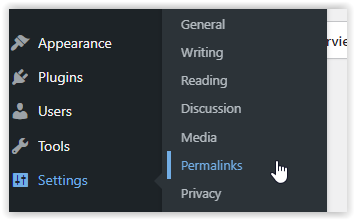
Go to your website dashboard > Settings > Permalinks

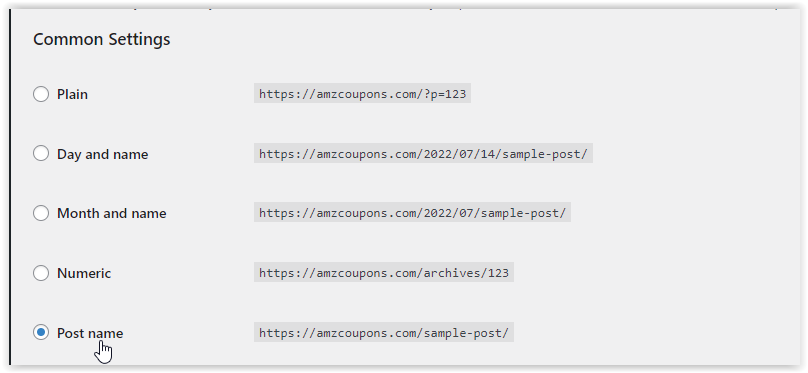
In the common settings, choose “Post name”

Step 6: It's your time to make money!
Once you done with all the steps, you can share your deals to your community and monetize your website easily.
Deals will be updated every minute, and will be removed from your website within 12 hours.
For any other questions, feel free to contact us: [email protected]
Option 2: Install manually (Not recommended)
Step 1: Download the plugin from WordPress Store
Follow the link below to install AmzCoupons on your WordPress website:
Coupons page for Amazon affiliates
Step 2: Add the plugin to your WordPress Website
Go to your website dashboard > Plugins > Add new

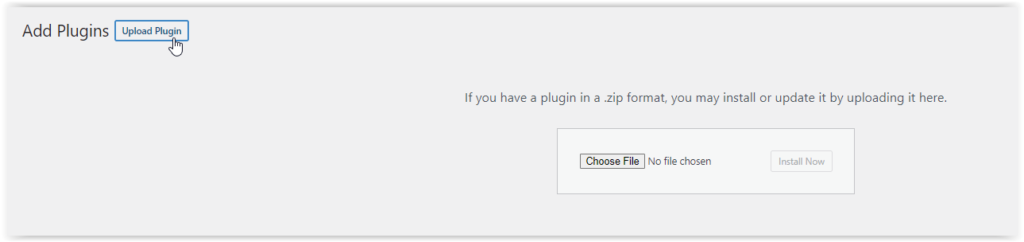
On the top of the page, click on “Upload Plugin”

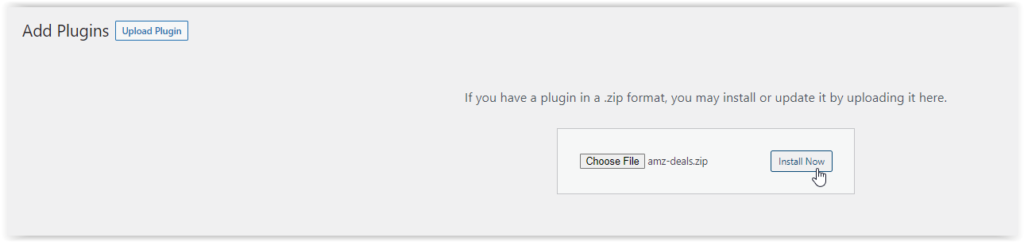
Choose the file amz-deals.zip from your downloads folder and click on “install now”

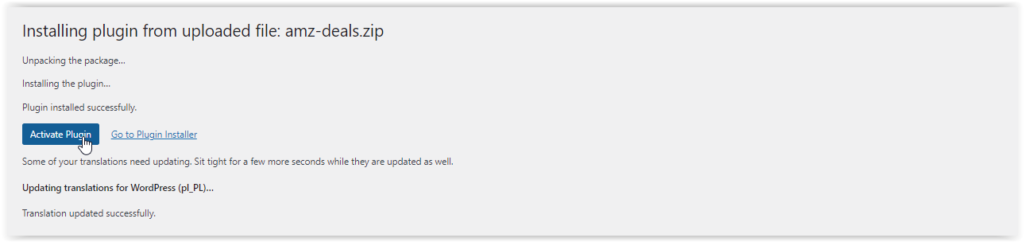
Activate the plugin:

Step 3: Choose what deals to show on your website
In the sidebar menu, choose AMZ Coupons:

First, choose where your audience is from, USA, Canada, UK, Germany, Italy, France, Spain and Japan.
In order to choose more than one country, press on ctrl and mark the required country.

2nd, choose the categories you’d like to show on your website:

Add the URL of your deals page. Inactive deals will redirect to the main deals page.

Choose the minimum discount you want to show on your deals page:

Choose the main color of your website – It will be shown on your deals page buttons and in the deals pages themselves


Choose the secondary color, it will effect the discount percentage:


Add your affiliate tags – you can add tag for each country. If you don’t have an affiliate tag, create one on Amazon associates website.

Step 4: Add the short code to your deals page
In order to show the deals page on your website, you must add the shortcode to your page.
Option 1: Add the following shortcode to show the deals page with filters and sorting: [ amazon-deal-list]
Option 2: Add the following shortcode to show the deals page without filters and sorting: [ amazon-deal-list filter=”off”]
NOTE: Remove the spaces after copying the shortcode, find an example in the picture below.


Step 5: Verify the permalinks
In order to create the deals pages, you must verify your permalinks set correctly. Without it, the dynamic deals pages will not work.
Go to your website dashboard > Settings > Permalinks

In the common settings, choose “Post name”

Step 6: It's your time to make money!
Once you done with all the steps, you can share your deals to your community and monetize your website easily.
Deals will be updated every minute, and will be removed from your website within 12 hours.
For any other questions, feel free to contact us: [email protected]